
es-toolkit이란?
es-toolkit은 배열, 수치 계산, 객체 및 문자열 조작과 같은 기능을 제공하는 JavaScript 유틸리티 라이브러리입니다.
https://es-toolkit.slash.page/
es-toolkit
es-toolkit State-of-the-art JavaScript utility library
es-toolkit.slash.page
공식 설명에 따르면, lodash와 같은 대안에 비해 최대 97%까지 번들 크기를 줄이고, 실행 성능을 2~3배 향상시키며, 간단하고 강력한 TypeScript 지원을 특징으로 하고 있습니다.
2024년 5월 말에 버전 v1.0.0이 출시된 이후 비교적 새로운 라이브러리지만, GitHub에서 4.6천 개의 스타를 받으며 주목받고 있습니다.
검증 내용 및 전제 조건
이번에는 lodash(정확히는 lodash-es)를 많이 사용하지 않는 프로젝트에서 전환을 시도하여 그 효과를 검증해보았습니다.
구체적으로는 배열 비교에 isEqual, 깊은 복사에 cloneDeep, 객체 병합에 merge를 사용하는 프로젝트를 대상으로 했습니다.
설치 방법
설치 명령어는 다음과 같습니다.
lodash-es는 TypeScript에서 사용할 때 @types/lodash-es를 설치해야 했지만, es-toolkit은 타입이 내장되어 있어 추가적인 타입 설치가 필요 없습니다.
npm install es-toolkit
# or
yarn add es-toolkit
# or
pnpm install es-toolkit코드 수정 및 검증
이번 전환에서는 모든 대상 함수가 동일한 이름을 가지고 있어서 import 경로만 변경하면 문제가 없었습니다.
대체로 lodash의 이름을 의식한 것 같습니다.
// import { cloneDeep, isEqual, merge } from 'lodash-es'
import { cloneDeep, isEqual, merge } from 'es-toolkit'
기능 전환을 위해 간단한 테스트를 작성하고 각 함수의 동작을 확인해봤는데, 사용 패턴에서는 동작의 차이가 보이지 않았습니다.
아래는 깊은 복사의 예시입니다.
import * as lodash from 'lodash-es'
import * as es from 'es-toolkit'
test('cloneDeep의 동작 비교', () => {
// 원본 배열 준비
const date = new Date()
const fn = () => {}
const array = [1, 2, undefined, date, fn]
// 얕은 복사 및 라이브러리별 깊은 복사 수행
const copyArray = array
const lodashCopyArray = lodash.cloneDeep(array)
const esCopyArray = es.cloneDeep(array)
// 원본 배열의 첫 번째 요소 변경
array[0] = 9
// 검증
expect(copyArray, 'array의 얕은 복사').toStrictEqual([9, 2, undefined, date, fn])
expect(lodashCopyArray, '[lodash] 배열이 복사 당시의 array 값').toStrictEqual([1, 2, undefined, date, fn])
expect(esCopyArray, '[es-toolkit] 배열이 복사 당시의 array 값').toStrictEqual([1, 2, undefined, date, fn])
})빌드 크기 검증
이번 검증 대상인 isEqual, cloneDeep, merge의 시그니처와 이름이 동일하기 때문에, 다음 코드를 빌드하여 비교 검증해보았습니다.
import { isEqual, cloneDeep, merge } from 'es-toolkit'
// import { isEqual, cloneDeep, merge } from 'lodash-es'
isEqual(1, 2)
cloneDeep([])
merge({a: 1}, {b: 2})
빌드 결과는 다음과 같습니다. (빌드 과정에서 약간의 여분 처리가 포함되어 있습니다.)
세 개의 함수만으로도 상당한 번들 크기 감소 효과가 있었습니다.
| es-toolkit | lodash-es | |
|---|---|---|
| 빌드 후 크기 | 5.99kB | 19.15kB |
| gzip | 2.16kB | 6.91kB |
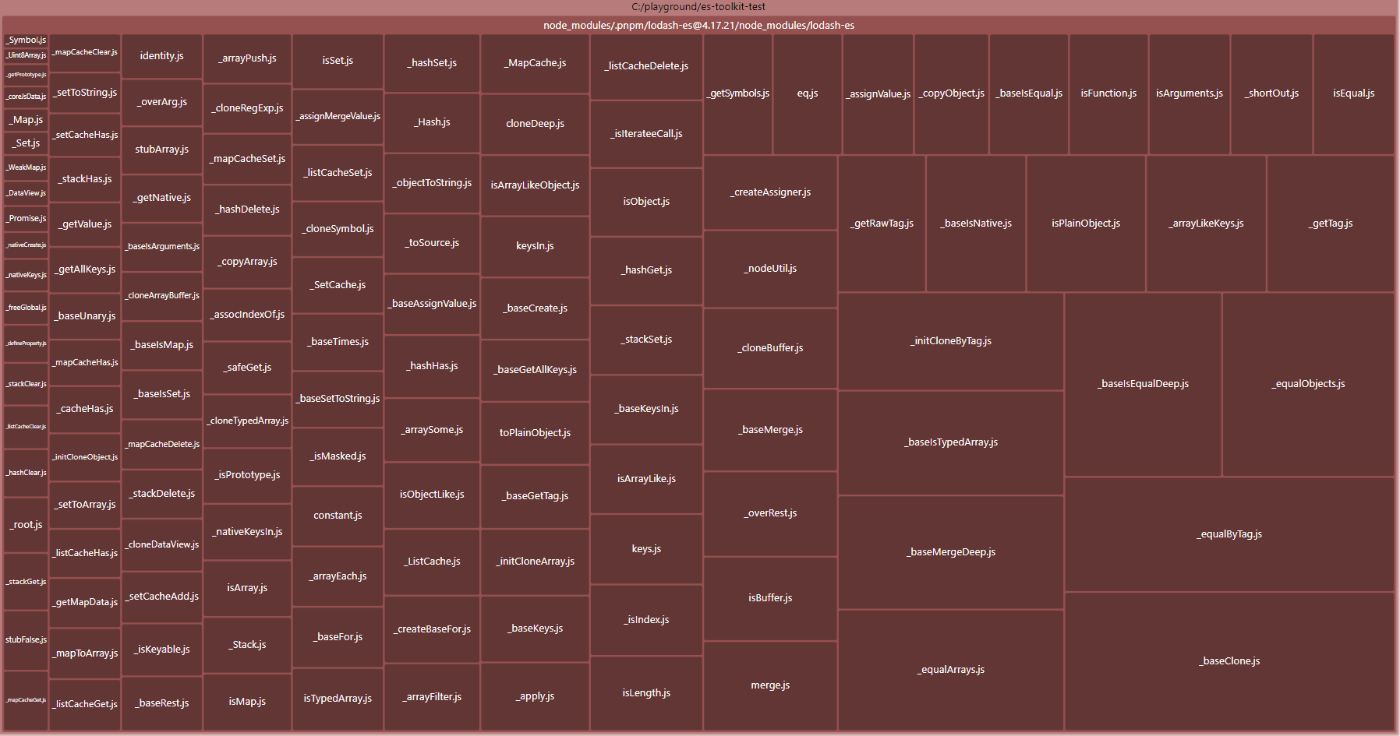
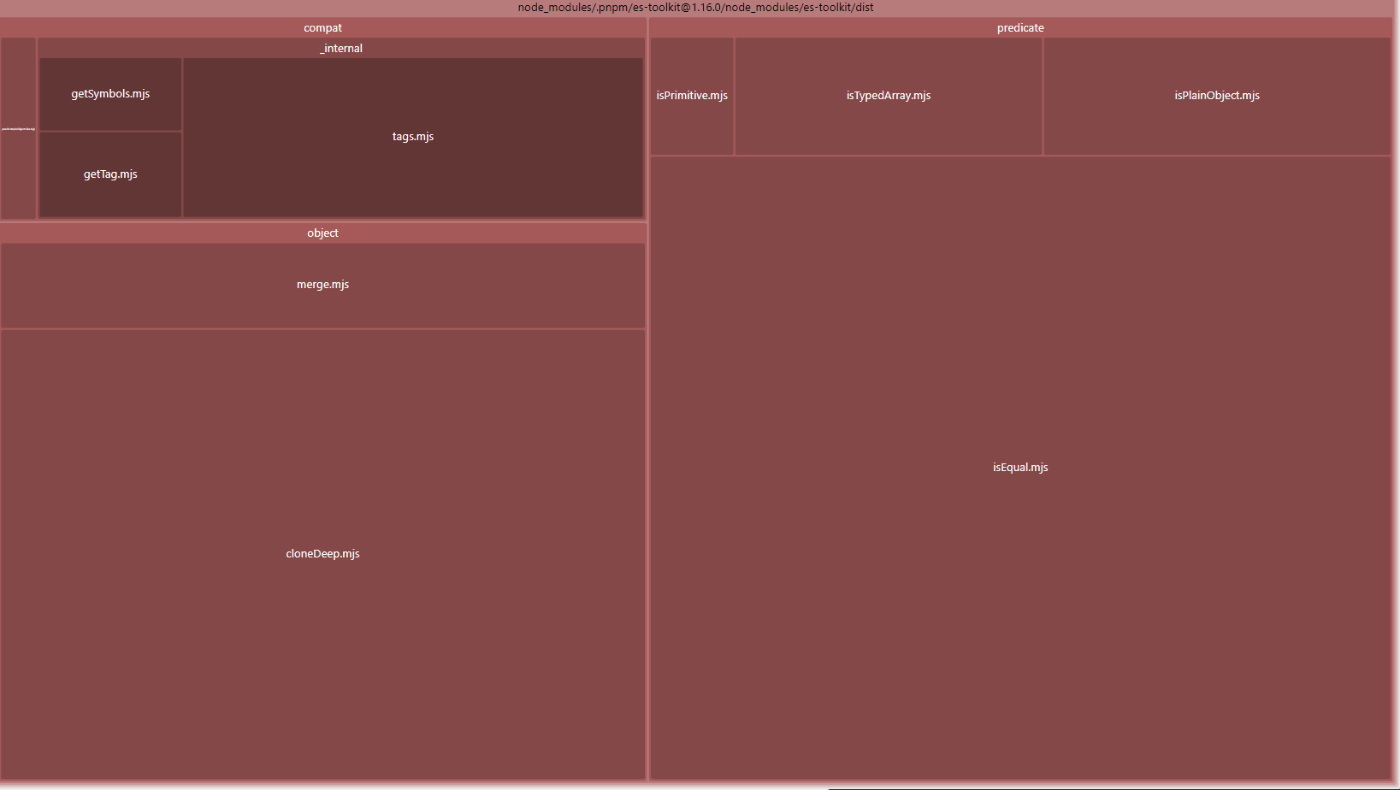
번들된 JavaScript 내부가 궁금해서 rollup-plugin-visualizer라는 rollup용 분석 도구를 사용하여 내부를 살펴보았습니다.


es-toolkit은 내부 구조가 상당히 간단하게 되어 있습니다.
비전문가의 눈으로 보면 lodash-es처럼 세부적으로 나누어져 있는 것이 더 작은 번들 크기를 가질 것 같지만, 결과는 위와 같이 나타납니다.
es-toolkit 공식 사이트에서는 lodash-es와의 번들 크기 비교를 자세히 소개하고 있습니다. 관심 있는 분들은 참고하시기 바랍니다.
소감
번들 크기 감소와 TypeScript 지원 등 성능과 사용 편리성을 겸비한 라이브러리로, 문서도 읽기 쉽게 잘 정리되어 있어 인상적이었습니다.
ES Modules이 주류가 되기 전부터 개발자들에게 큰 도움을 준 lodash와 같은 선구자들에게 감사하며, 새로운 프로젝트에 es-toolkit을 도입하거나 기존 프로젝트에서 전환을 고려해볼 만하다고 생각합니다.
'Javascript' 카테고리의 다른 글
| 자바스크립트 표준 빌트인 객체 정리: 코딩 테스트 필수 지식 (0) | 2024.08.24 |
|---|---|
| 자바스크립트 flatMap 개념 이해하기 (0) | 2024.08.24 |
| TypeScript의 고급 타입 시스템과 React Hooks 활용법 (1) | 2024.08.24 |
| TypeScript로 불필요한 변수 선언 없애기: `satisfies` 활용법 (0) | 2024.08.24 |
| TypeScript로 타입을 강화하는 방법: satisfies와 Uppercase<T> 활용하기 (1) | 2024.08.24 |

