
** 목 차 **
SEO의 중요성
많은 개발자들이 자신의 블로그 글이나 유투브 동영상에 SEO를 전혀 고려치 않고 있는데요.
그런데, 사실 SEO에 대해 조금만 배우면 상당히 도움이 됩니다.
Google, DuckDuckGo, Bing 같은 검색엔진이 여러분의 사이트가 무엇에 관한 것이며, 어떤 분야에서 전문성이 있는지 알 수 있도록 사이트를 구성하는 것이 트래픽을 늘릴 수 있게 도움을 주는데요.
오늘 알아볼 글에서 구조화된 데이터와 JSON-LD에 관한 정보를 알아보고, Next.js를 위한 코드 스니핏과 Next.js 사이트의 검색 엔진 결과 페이지 표시를 개선하는 방법을 알아 보겠습니다.
JSON-LD란?
JSON-LD(JSON Lightweight Linked Data format)는 Google과 다른 검색 엔진에게 각 페이지의 콘텐츠 유형을 알려주는 메타데이터 형식입니다.
이를 통해 검색 엔진이 웹페이지의 콘텐츠를 더 잘 이해할 수 있고, 결과적으로 사이트의 검색 결과가 개선될 수 있습니다.
실제로 JSON-LD는 단지 검색 엔진이 이해할 수 있도록 페이지의 콘텐츠를 설명하는 사람이 읽기 쉬운 특정 JSON 형식일 뿐입니다.
자세한 내용은 https://json-ld.org/에서 확인할 수 있습니다.
간단하게 JSON-LD의 모습은 살펴보면 아래와 같습니다.
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}구조화된 데이터란?
구조화된 데이터는 검색 크롤러가 온라인에서 공유되는 정보를 더 잘 이해하기 위해 찾아보는 검색 엔진 별 JSON-LD 템플릿 집합입니다.
이는 사이트에 선택 사항이지만 검색 결과에 사이트가 표시될 가능성을 높여 더 많은 트래픽을 유입시킬 수 있습니다.
사이트에 적절한 유형의 구조화된 데이터를 추가하면 누군가 검색 결과에서 사이트 페이지를 발견했을 때 검색 엔진이 리뷰, 평점 및 기타 풍부한 정보와 같은 더 많은 정보를 표시할 수 있습니다.
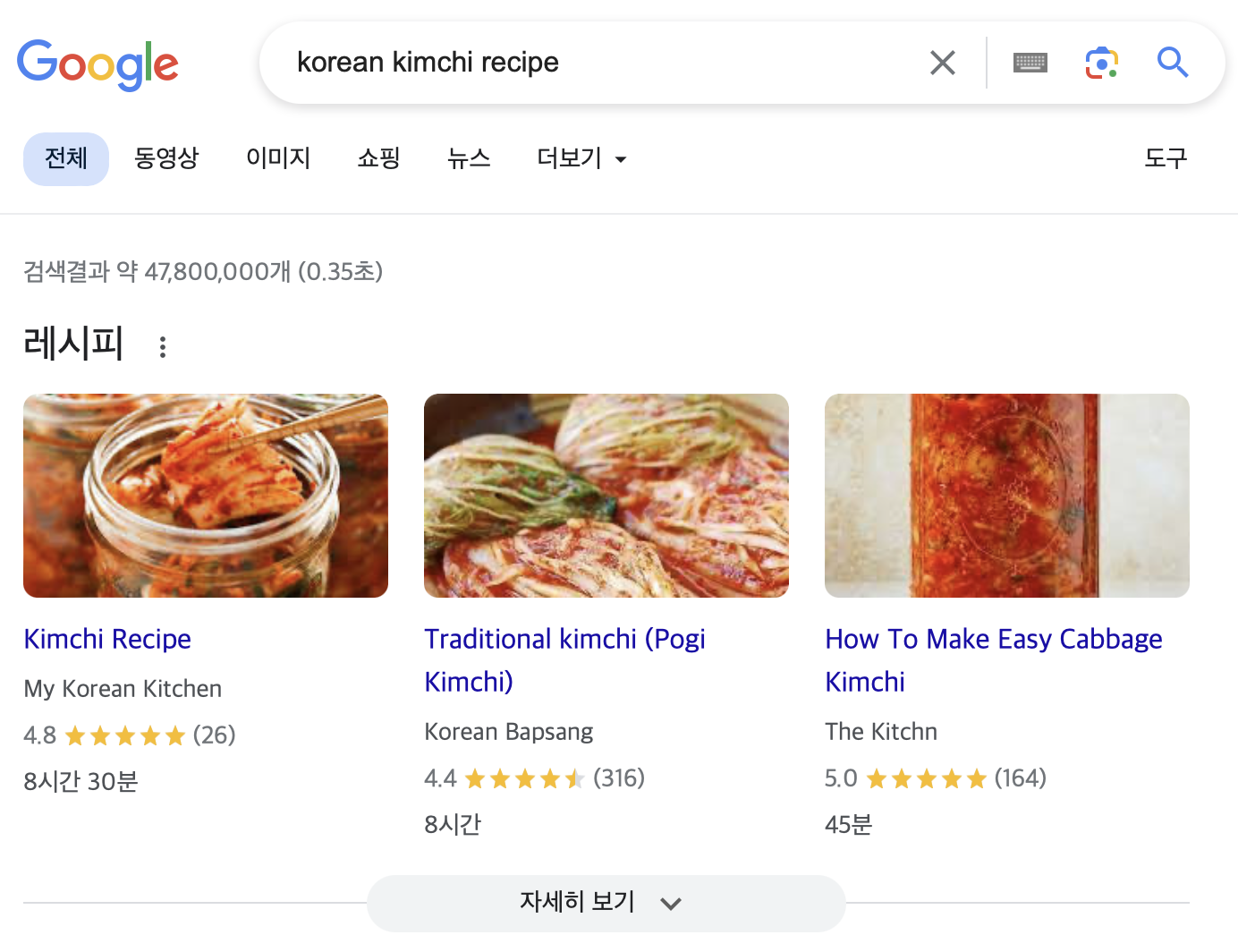
혹시 검색 결과에서 레시피나 제품 리뷰를 본 적이 있나요?
그게 바로 구조화된 데이터 덕분입니다.

위 검색 결과를 보시면 별점, 완성 시간, 게시자 이름, 사진 등의 풍부한 정보를 볼 수 있는 김치 레시피가 있습니다.
구조화된 데이터가 이렇게 도와주는 겁니다.
구조화된 데이터의 유형
사이트에 포함할 수 있는 구조화된 데이터 유형은 많습니다.
Google Search Central에 나열된 구조화된 데이터 기능을 한번 살펴보는 것이 좋습니다.
구조화된 데이터의 예시는 다음과 같습니다.
- 기사: 뉴스, 블로그 및 기타 기사 페이지
- 이벤트: 콘서트, 페스티벌 및 기타 행사 표시
- FAQ: FAQ 페이지를 더 쉽게 검색 가능하게 만듦
- 제품: 판매 중인 제품에 대한 세부 정보 및 정보
- 레시피: 재료, 조리 시간 및 기타 레시피 정보
- 리뷰 스니펫: 제품, 서비스 또는 기타 항목 리뷰
- 비디오: 비디오 콘텐츠가 있는 페이지
각 형식의 콘텐츠는 조금씩 다르지만, 모두 검색 엔진이 이해할 수 있도록 JSON-LD를 사용하여 콘텐츠를 설명합니다.
예를 들어, 유투브에서 Astro, TypeScript 및 React로 사이트를 구축하는 방법을 보여주는 동영상에 대한 구조화된 데이터는 다음과 같이 나타낼 수 있을 겁니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Astro, TypeScript 및 React로 사이트를 구축하는 방법",
"description": "Astro, TypeScript 및 React로 사이트를 구축하는 방법",
"thumbnailUrl": "https://i.ytimg.com/vi/wyJYInvZya8/hqdefault.jpg",
"uploadDate": "2024-03-23T00:00:00.000Z",
"contentUrl": "https://www.youtube.com/watch?v=wyJYInvZya8",
"embedUrl": "https://www.youtube.com/embed/wyJYInvZya8",
"duration": "PT1M33S"
}
</script>
이 JSON-LD는 Google에게 이 페이지가 비디오라는 것과 제목, 설명, 썸네일과 같은 비디오 정보를 알립니다.
이론상, 누군가가 비디오 제목으로 검색하면 Google이 이 비디오를 썸네일과 비디오 링크와 함께 검색 결과에 표시할 수 있습니다.
사이트에 구조화된 데이터를 포함한 후에는 Schema.org의 구조화된 데이터 테스트 도구를 사용하여 작동 여부를 확인할 수 있습니다.
Schema.org의 구조화된 데이터 테스트 도구에서 비디오 구조화된 데이터가 유효함을 보여주고 있습니다.
마찬가지로 Google의 Rich Results Test를 사용할 수도 있습니다.
Google의 Rich Results Test에서 비디오 구조화된 데이터가 유효함을 보여주고 있습니다.
그럼 이제 구현 방법을 알아볼까요?
Next.js 사이트에 JSON-LD 구조화된 데이터 추가하기
Next.js로 블로그 같은 사이트를 만들면 보통 블로그 글은 MDX라는 Markdown 확장 형식으로 작성되었고, 사이트는 보통 정적으로 생성하게 됩니다.
YouTube 비디오가 포함된 글을 쓸 때면, 해당 MDX 파일의 frontmatter에 비디오 ID를 추가하고 그 ID를 사용하여 비디오의 JSON-LD를 생성하면 됩니다.
위에서 본 페이지의 경우 다음과 같습니다.
---
title: 'Rebuilding an open source content-rich site with Astro, TypeScript, and React'
excerpt: A YouTube live coding stream, learning to build content-driven sites with the Astro Web Framework.
date: 2024-03-23
tags: [video, nextjs, typescript, astro]
coverImagePublicId: posts/live-astro-content-driven-website-rebuild/cover
path: live-astro-content-driven-website-rebuild
youTubeId: wyJYInvZya8
---
# OpenApi.tools is an Open Source yada yada yada
Google에서는 JSON-LD를 생성하는 데 도움이 되는 schema-dts라는 npm 패키지를 제공합니다.
npm install schema-dts
# 또는 pnpm으로
pnpm install schema-dts
# 또는 yarn으로
yarn add schema-dts
# 또는 bun으로
bun add schema-dts
그런 다음 패키지를 가져오고 VideoObject 스키마에 대한 타입이 지정된 변수를 생성하는 데 사용합니다.
import type { VideoObject, WithContext } from 'schema-dts';
let videoStructuredData: WithContext<VideoObject> | undefined = undefined;
다음으로 이 변수에 스키마에 적합한 데이터를 채워넣어야 합니다.
frontmatter의 youTubeId를 사용하여 비디오의 JSON-LD를 생성합니다.
let videoStructuredData: VideoStructuredData | undefined = undefined;
if (youTubeId) {
videoStructuredData = {
'@context': 'https://schema.org',
'@type': 'VideoObject',
name: title,
description: excerpt,
thumbnailUrl: `https://i.ytimg.com/vi/${youTubeId}/hqdefault.jpg`, // 유튜브에서 직접 가져온 비디오 썸네일
uploadDate: new Date(date).toISOString(),
contentUrl: `https://www.youtube.com/watch?v=${youTubeId}`, // 유튜브에서의 비디오 URL
embedUrl: `https://www.youtube.com/embed/${youTubeId}`, // 유튜브에서의 비디오 임베드 URL
duration: 'PT1M33S', // 비디오 길이
/*
참고로 여기서는 VideoObject 스키마 전체를 사용하지 않았지만
interactionStatistic이나 regionsAllowed 같은
추가 필드를 원한다면 추가할 수 있습니다.
*/
// interactionStatistic: {
// '@type': 'InteractionCounter',
// interactionType: { '@type': 'http://schema.org/WatchAction' },
// userInteractionCount: 0,
// },
// regionsAllowed: ['US'],
};
}
이 객체가 생성되면 문자열로 직렬화한 다음 <script> 태그에 추가하면 됩니다.
생성 시점과 위치에 따라 페이지의 <head>에 넣거나 문서 본문에 바로 넣을 수 있습니다.
// 생략 -
return (
<>
{videoStructuredData && (
<script
type="application/ld+json"
dangerouslySetInnerHTML={{
__html: JSON.stringify(videoStructuredData),
}}
/>
)}
<article>
{/* 페이지 콘텐츠가 여기에 옵니다 */}
</article>
</>
);
페이지가 생성되면 소스를 검사해보면 페이지에 JSON-LD가 포함된 것을 확인할 수 있습니다.
Schema.org의 구조화된 데이터 테스트 도구에 페이지의 생성된 HTML을 복사해서 "code snippet" 탭에 붙여넣으면 구조화된 데이터
가 유효한지 다시 한번 확인할 수 있습니다.
Google 크롤러가 이 JSON-LD를 보고 페이지의 콘텐츠를 더 잘 이해할 수 있으며, 더 나은 검색 결과를 얻을 수 있습니다.
최상의 결과를 위해서는 서버 측에서 구조화된 데이터를 포함해야 합니다.
Next.js에서 아티클에 이 정보를 포함하는 것은 그리 어렵지 않지만, Google이 이를 인식할 수 있게 하려면 반드시 서버 측에서 처리해야
합니다.
Next.js /pages 디렉토리를 사용한다면 - 아티클은 getStaticPaths와 getStaticProps를 사용하여 정적으로 생성되므로 JSON-LD도 빌드 시에 생성됩니다.
App Router를 사용한다면 JSON-LD를 RSC에서 포함해야 하며, 클라이언트 측 스크립트에서는 포함하면 안 됩니다.
CMS를 사용한다면 페이지가 정적으로 렌더링될 때 JSON-LD가 생성되도록 해야 하며, 브라우저에서 페이지가 로드될 때는 생성되지 않
도록 해야 합니다.
위의 내용을 요약하자면, JSON-LD는 구조화된 데이터를 웹페이지에 포함시켜 검색엔진이 페이지의 콘텐츠를 더 잘 이해할 수 있도록 해주는 메타데이터 형식입니다.
Google과 같은 검색엔진은 이 구조화된 데이터를 활용하여 더 나은 검색 결과를 제공할 수 있습니다.
JSON-LD를 웹사이트에 통합하는 과정은 다음과 같습니다.
- schema-dts 같은 라이브러리를 설치하여 JSON-LD 생성을 도와주는 타입과 헬퍼를 가져옵니다.
- 구현하려는 구조화된 데이터 유형(예: 비디오, 아티클, 제품 등)에 맞는 스키마 객체를 생성합니다.
- 프론트매터나 CMS 데이터 등을 활용하여 스키마 객체의 속성값들을 채웁니다.
- 생성된 JSON-LD 문자열을
<script>태그에 포함시켜 페이지 소스에 삽입합니다. - 반드시 서버 사이드 렌더링 시에 JSON-LD를 생성하고 페이지에 포함시켜야 합니다.
이렇게 하면 검색엔진 크롤러가 사이트의 구조화된 데이터를 인식하고 활용할 수 있게 됩니다.
사이트의 콘텐츠 특성에 맞게 구조화된 데이터 유형을 잘 선택하고 구현한다면, 검색엔진 최적화에 많은 도움이 될 것입니다.
구조화된 데이터를 활용하면 더 나은 검색 결과 노출과 방문자 경험을 기대할 수 있습니다.
그럼.
'Javascript' 카테고리의 다른 글
| TypeScript 4.5 이상 버전에서 추가된 TSConfig 옵션 살펴보기 (0) | 2024.05.12 |
|---|---|
| TypeScript를 다른 도구로 다루기 위한 컴파일러 옵션 (0) | 2024.05.11 |
| React useReducer 완벽 이해 (0) | 2024.03.19 |
| Hono 웹 프레임워크 소개 (3) | 2024.03.06 |
| 2024 React 리액트 치트 시트 (0) | 2024.03.04 |

